
Camino
MVP App - Jul 2021In this project, I delved into the topic of mental health. Conducting user and expert interviews was particularly insightful, reaffirming that the process of finding therapy in Germany is outdated and ripe for new, innovative solutions.
Goal
Design an MVP app to efficiently match patients with the right therapist, emphasizing thorough research and incorporating branding and identity elements.
Understand
Competitor analysis
User Interviews
Competitor analysis
My initial focus was to deeply understand the scope of the problem and the current state of the market.
This idea stemmed from conversations with my girlfriend. With so many existing solutions out there, it was challenging to find a truly unfilled niche. However, competition isn't a negative thing—it often validates the need for a solution. No idea is completely original, and there's always room for improvement.
Below, you can see a comparison of three primary competitors and their features.
User Interviews
I conducted four interviews, divided between users and subject-matter experts, to gain multiple perspectives. Users highlighted how difficult and time-consuming it is to find a therapist, while experts were enthusiastic about the idea, sharing their professional views on the process.
Below is a summary of the key needs, frustrations, and motivations.
Needs
- Recommendations are a key factor for all participants when choosing a therapist.
- All participants prefer in-person therapy.
- 3 out of 4 participants would consider using chat, email, or phone for communication between sessions.
- A strong filtering system is crucial to quickly and reliably find a suitable therapist.
- All participants prioritize therapists covered by insurance.
- Some participants see personal background stories as relevant (e.g., a therapist familiar with expat experiences).
Frustrations
- All participants find the current process of finding a therapist tedious.
- Therapists desire more control over their schedules.
- The existing resources, especially in Germany, feel outdated to participants.
Motivations
- 2 out of 4 participants believe online sessions are a good complement to in-person therapy.
- Therapists are eager to be listed on an app/website to reach more clients.
- All participants want a more modern and structured system for finding a therapist, allowing for better pre-selection.
Define
Persona
Sitemap
Wireframes
Persona
I synthesized the user interview findings into the Persona of Giulia Moretti, an expat living in Berlin. Over time, she realized she needed external professional help to navigate her thoughts and emotions, but the process of finding a therapist was overwhelming.
Sitemap
The Sitemap outlines the key screens and features for the MVP. The app includes three main screens: Get Matched, Therapist List, and Dashboard. Both the Get Matched and Therapist List pages lead to the Therapist Profile, where users can book appointments or send messages.
Wireframes
These wireframes highlight the key features of the app, including Get Matched and Therapist List. After iterating on these screens, I also included a Dashboard where users can view their next appointment and recent messages after matching with a therapist.
Design
Mood Board & Logo
Style Tile
UI Design
Moodboard & Logo
I chose the name Camino for the app, which means "way" in Spanish.
Inspired by the name, I developed a logo symbolizing a path within a growing seed—representing personal growth. The handwritten typography reflects the idea that we write (and rewrite) our own stories.
Style Tile
After finalizing the logo, I compiled a style tile that sets the visual direction for the app, including font choices, color palettes, and UI components.
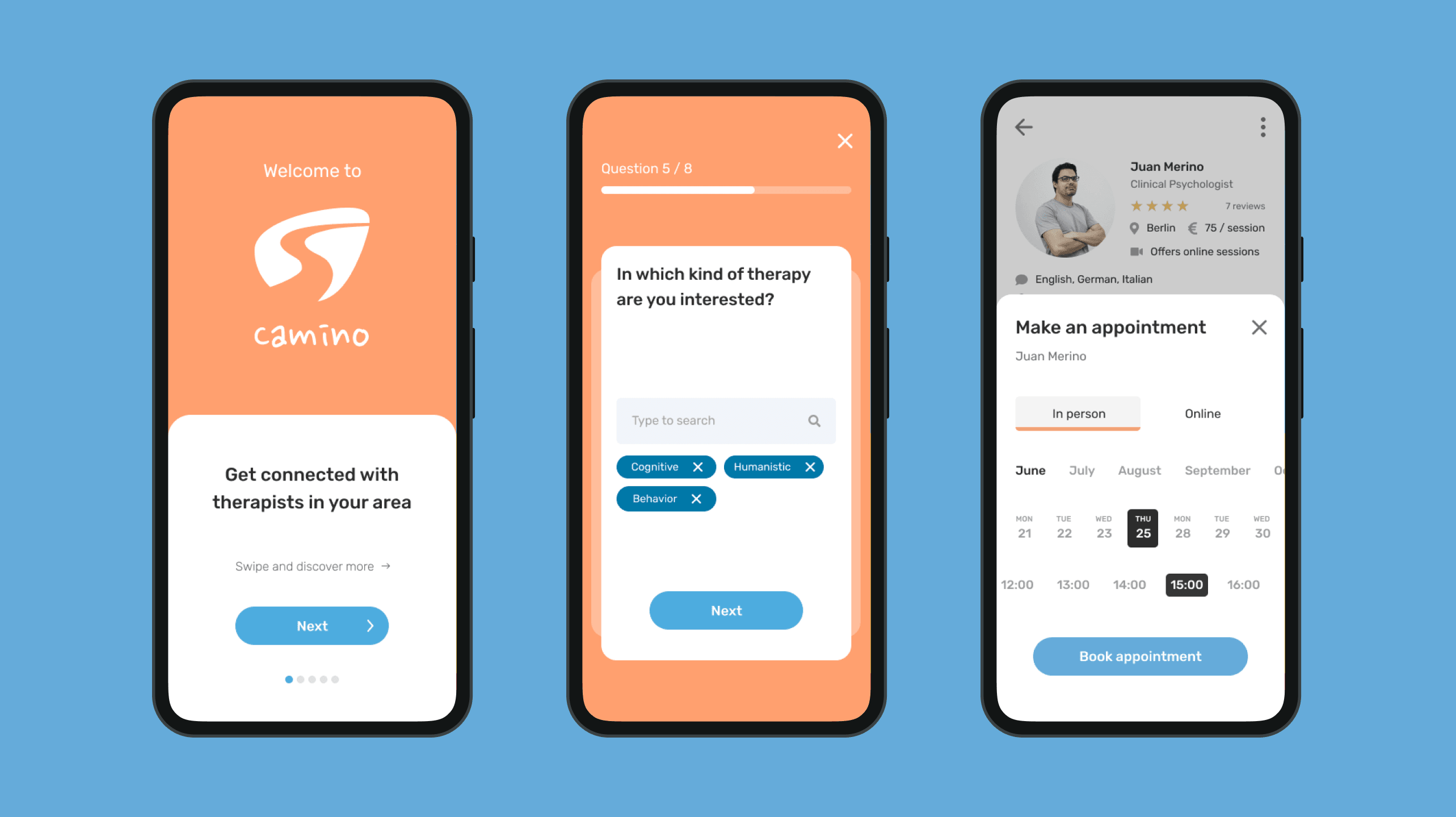
UI Design
The final UI design was crafted to be modern, warm, and inviting. After several rounds of testing and user feedback, the following screens represent the polished, final version.
Testing
Unmoderated User Testing
Unmoderated User Testing
A total of 16 participants took part in the Maze User Tests, with overwhelmingly positive responses.
- Participants quickly grasped the app's concept ("Camino. It symbolizes the path of self-discovery or overcoming challenges.").
- Overall, the success rate of the test was high.
- The design was well received ("Simple, elegant, and user-friendly. Makes a difficult process more approachable.").
A few minor adjustments were needed, such as increasing font sizes in some areas and refining certain phrases (e.g., "Your way to a better self" was perceived as slightly judgmental).
See prototypeTakeaways
I applied the learnings from my previous project to create a more comprehensive Maze test, asking detailed questions to obtain deeper insights. This resulted in a well-thought-out set of design blocks.
As a next step, I would further iterate on the "Get Matched" feature by conducting additional interviews with users and subject-matter experts. I would also explore implementing a dark mode, which was requested by a user and is increasingly popular.
Overall, this experience was incredibly enriching. I felt that all my design skills came together to create what I consider to be my most complete project to date.
Thanks for reading!




















